ブログは、無料から有料まで様々ありますが文字だけでなく、画像を載せる場面があると思います。
その際に、画像の大きさを調整して表示させると思いますが場合によってはブログ内に載せた画像を拡大表示させたい場合がありませんか?
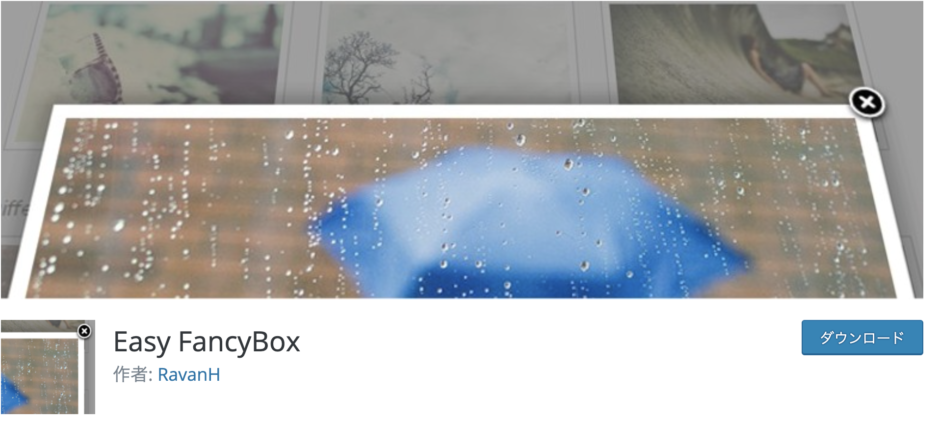
WordPressならその悩みを『Easy FancyBox』というプラグインを入れることで解決できるのです!
今回は、『Easy FancyBox』の紹介や使い方、設定まで解説していこうと思います!
Contents
『 Easy FancyBox』って何?
『 Easy FancyBox』とは、記事内の動画や画像を飛び出す形で拡大表示させることができるプラグインとなります。
こんな時に利用してみてはいかが??
画像全体は、見やすさを考慮しブログ内に小さく表示させたいけど、小さくしたら見せたい部分が小さすぎて見づらくなってしまうという場面があると思います。
『 Easy FancyBox』は、そんな時にオススメです!
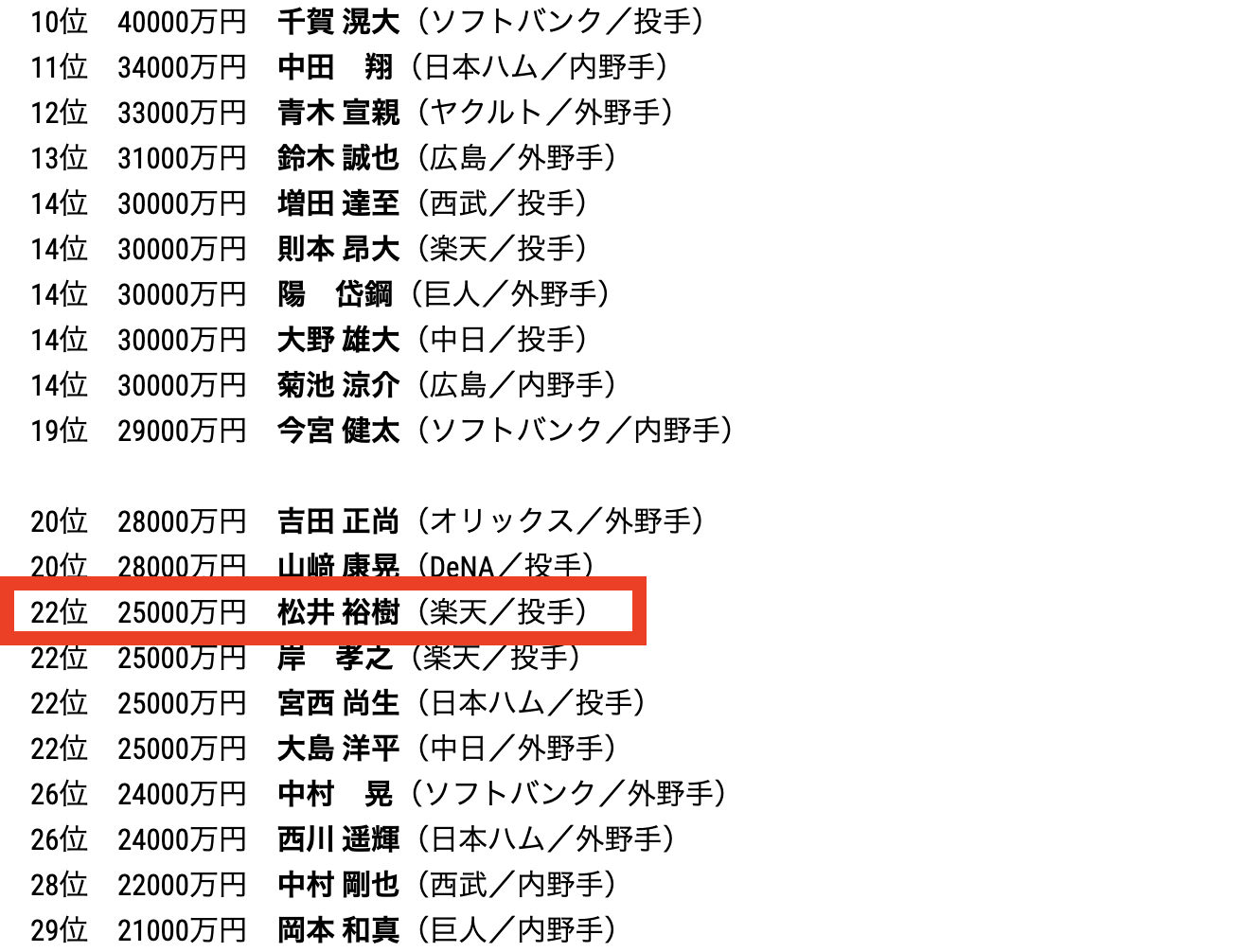
例)下記の画像の元の大きさは「1330 x 1006 ピクセル」になります。

引用:BASEBALLKING
数字や漢字1字1字は非常に見やすいですね。
ただ、これだとサイト全体の見やすさを考えると文章が小さく見えてしまい、読みづらいと思います。
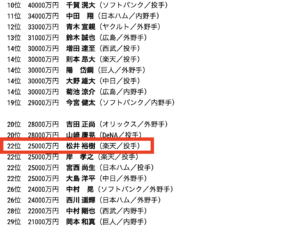
<画像を小さくした>

引用:BASEBALLKING
大きさは、「400 × 303ピクセル」になります。
赤枠で囲っているところは、見えると思いますが、特に数字の部分は見づらくないですか?
それを『 Easy FancyBox』を利用することで、このように表示させることができます。
画像の表示サイズは「300 × 227ピクセル」になりますが、クリックしてみてください。
いかがでしょうか?
クリックした時の画像は、「1330 x 1006 ピクセル」になります。
サイト全体で見ると、収まりが良く文章が読みやすい、画像もクリックすることで見やすくなります。
このように画像を載せる、場合によっては画像で説明されるケースがあると思いますので、その際には有効なプラグインとなります。
『 Easy FancyBox』の導入と設定について
ここからは、『 Easy FancyBox』の導入と導入後の設定までご説明していきます!
<導入>
①WordPressへログイン後、左側にあるメニューバーより「プラグイン>新規追加」の順で選択する。
②プラグイン追加画面に来たら、右側にあるブラグイン検索ボックスへ『 Easy FancyBox』を入れて検索する。
③『 Easy FancyBox』が先頭に表示されると思うので、「今すぐインストール>有効化」の順で選択する。
導入はここまでになります。
引き続き導入後の設定に移りますね!
<導入後の設定>
①左側のメニューバーより「プラグイン>インストール済みプラグイン」の順で選択する。
②『 Easy FancyBox』が表示されていると思うので、【設定】を選択する。
③それぞれ好みに合わせて設定する。
| ※ここからは、一部私の解釈でご説明することがあるので、各々に合わせて解釈・設定していただけると幸いです。
また、私の現在の設定内容を載せますので参考にしてください。 さらに、調べてみると一部の方で英語表記になっていることがあるようです。 |
・画像サイズ
→ブログ記事内に画像を挿入した時の大きさになります。
記事作成字に、【メディアを追加】で画像を挿入すると画像の編集ができると思いますが、それとは異なります。
(この設定の意味に疑問を感じられる方は、最後まで本記事を読んでいただくと解消されるかと…。)
・アップロードファイル、FancyBox、メディア
ここの設定画面で私たちのブログ運営に一番関わりがある項目は、【メディア】になると思います。
チェック項目にチェックが入っているメディアに対して『Easy FancyBox』が適用されていきます。
・オーバレイ、ウィンドウ
私は、これらの項目の中で「???」となったのが【オーバレイ】の「FancyBox でコンテンツが開かれた周囲にオーバーレイを表示」でした。
オーバレイとは、画像に対して何かで覆うことをいうそうですよ。
画像や画面の上に別のものを重ねて表示する手法を「オーバーレイ表示」という。例えば、画像編集ソフトで複数の層(レイヤ)を重ねて表示することや、パソコンの操作画面の一部にテレビ放送など外部の機器や入力元からの映像を重ねて表示する機能、ソフトウェアの操作画面に複数の要素や領域などを一部が重なりあうように配置することなどを指す。
引用:IT用語辞典
視覚的に捉えるとこんな感じです。
| ◯チェックなし | ◯チェックあり |
 |
 |
違いとしては、背景色の有無になりそうですね!
ここは、ご自身の好みに合わせて変更すれば問題ないでしょう。
<ここからは、しばらく初期設定のままが続きます。記憶の範囲内なのでもしかすると設定変更しているかもしれないですww>
・その他
・画像
・インラインコンテンツ、PDF
・SWF、SVG
・YouTube、Vimeo
・Dailymotion、iFrame
以上となりますが、最後に設定した箇所がありましたら【変更を保存】を押してくださいね!
絶対ですよ!!
記事作成時の設定や使い方について説明!
ここからは使い方についてご説明します。
画像と動画(YouTube)でそれぞれ分けてご説明しますね。
<画像編>
①先ずは、WordPressの記事作成画面へ挿入したい画像をドラック&ドロップする。
※もし普段、ここで画像の大きさを小さくしている方は、ちょっと待ってくださいね!
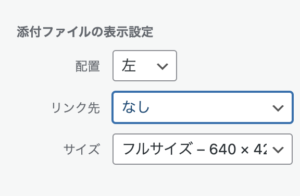
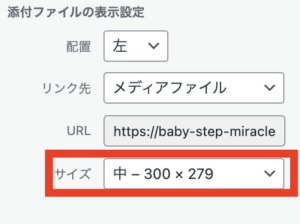
②【メディア追加】に画面が遷移したら、右側の『添付ファイルの詳細』を下へスクロールする。
『添付ファイルの表示設定』を変更していく。
・配置→好みに合わせて設定してOK。
・リンク先→「メディアファイル」にする。
・サイズ:私は「中」にしています。
サイズについてですが、ここで設定したサイズで記事投稿画面に表示されます。
大きく表示されたいことがあると思いますが、大きく表示させるために『 Easy FancyBox』を入れていますので、気にしなくて問題ないです。
イメージとしてはこんな感じでしょう
| a) | b) |
 |
 |
| 画像をクリックした時にの大きさで表示させる | 記事内に表示させる大きさ |
画像をドラック&ドロップしてから編集したらどうなるの?
元サイズ「640 x 445 ピクセル」の画像を「400 x 278 ピクセル」に変更してみます。
また、『添付ファイルの表示設定』のサイズを「中- 300 x 209ピクセル」にしてみました。
画像をクリックしていただくとわかりますが、さほどサイズは変わりがなく、これならプラグインを使用しなくても良さそうですね。
ただ、プラグインを導入されるということは、画像を大きく、そしてわかりやすく読者へ見せたいという思いがあると思うので、大きく表示できる方向で設定された方が良いでしょう。
ちなみに、私はこのやり方をやって
プラグインが効かないじゃん!!
と1人でイライラしていたのを覚えていますww
皆さんは、気をつけてくださいね!
「メディアファイル」に設定するのが手間・忘れそうと思った時の対処法
これ思いませんでした??
私は、1回1回、『添付ファイルの表示設定』のリンク先を「メディアファイル」にするのは手間だし、急いでいたら忘れると思いました。
調べてみたところ、デフォルトの設定で「メディアファイル」にする方法があるんですよね!
それでは、そのやり方をご説明していきます。
※ここからは、お伝えする項目のみ触るようにしてください。
①以下のURLをURL入力箇所へ入れてアクセスする。
「自分のサイトのURL/wp-admin/options.php」
そして、下記の画面に遷移することを確認。
※警告文が出ていますね。
それだけ、大事な設定がされているということでしょう。
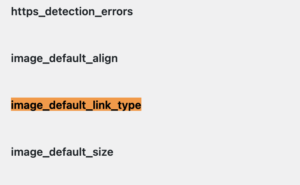
②先程の画面で、ページ内検索をする。
・Windows使用者→「Ctrl+F」
・Mac使用者→「command+F」
で「image_default_link_type」を検索する。
私は、検索した時は空欄でした。
その箇所に、「file」を入力し、【変更を保存】を選択してください。
そうすると、『添付ファイルの表示設定』のリンク先が「メディアファイル」に設定が変わっています。
<動画編>
ここからは、動画を挿入する時について、特にYouTubeを使用される時についてご説明します。
①サイトに挿入したい動画の画像を撮り(スクショ)、記事投稿画面へドラック&ドロップで入れる。
※この時の画像の設定は、これまでお伝えしてきた通りに一旦進めてください
| Windows | Mac | |
| 画面全体 | PrintScreen | command+3 |
| 選択した画面 | PrintScreen+Alt | command+4 (これでカーソルで範囲指定する) |
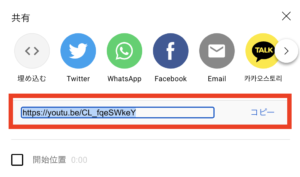
②動画のURLをコピーする
この時のURLは、URLバーにあるURLでOKです。
もしくは、下記の「共有」からでも問題ないです。
⬇︎
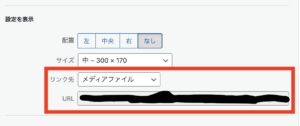
③挿入した画像をクリックし、編集ボタンを選択する。
④編集画面より設定を変更する。
リンク先→カスタムURLへ変更する
URL→コピーしたURLを入力する
完了したら右下にある【更新】を選択する。
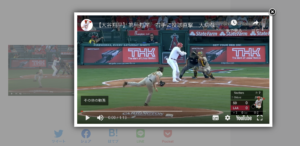
⑤プレビュー画面より動画が飛び出して表示されることを確認する。
上手く飛び出して表示されているのがわかると思います。
下記でも実際に飛び出して再生されることが確認できるでしょう。
最後に:『Easy FancyBox』を利用して見やすいコンテンツへ!
いかがでしたでしょうか?
『Easy FancyBox』の導入から実際に記事作成画面での設定や使い方について見てきました。
記事内で画像や動画を大きく表示させるという点もありますが、そうすると文章とのバランスから見づらくなると思いますので、私は皆さんにオススメです!
今回の記事を通じて、少しでもWordPressを利用して画像を飛び出すやり方について参考になれば嬉しいです!